Web编程大作业(三)在线聊天&文件共享(nodejs-websocket+multer)
关于websocket
相对于http的单向发送(只能由客户端主动发起请求),websocket的特点是实现了双向传输,即后端也可以随时向前端传输数据。一个典型的应用就是在线聊天室。
某客户端向websocket服务器发送的数据(发送聊天内容)-->websocket服务器收到请求-->服务器主动向每个连接websocket的客户端广播信息(客户端收到聊天内容)
Websocket的传输内容只有字符串或者类似的数据类型,因此通常用JSON.stringify()将对象字符串化后传输,并用JSON.parse()将字符串转化成对象,实现发送对象型的数据
利用nodejs-websocket搭建websocket服务器
我们在启动网站服务器的同时启动websocket服务器。为了避免端口冲突,将网站服务器端口设置为3000,websocket服务器端口设置为3010。当然,需要的话也可以同时搭建多个websocket server(ws)。服务器搭建方法应该有很多,这里用的是nodejs-websocket
//引入nodejs-websocket
var ws=require('nodejs-websocket');
//设置端口
const PORT=3010;
console.log("websocket服务器端口: " + PORT);
var clientCount = 0;
var wsserver = ws.createServer(function(conn) {
//客户端首次连接服务器
console.log("连接已建立~")
clientCount++;
//接收到了客户端发送的数据
conn.on("text", function(str) {
console.log(str);
//将str对象化
str=JSON.parse(str);
//根据请求类型,分类处理
if (str.type=='message')
{
let text=str.text;
let username=conn.nickname;
console.log("收到消息: " + text);
let mes = {};
mes.type = "message";
mes.data = username + ' : ' + text;
mes.logintype=conn.logintype;
broadcast(JSON.stringify(mes));
}
if (str.type=='connect')
{
conn.nickname=str.text;
conn.logintype=str.logintype;
let mes={};
mes.type="enter";
mes.data=conn.nickname+"已加入~";
broadcast(JSON.stringify(mes));
}
if (str.type=='upload')
{
let mes={};
mes.type="upload_message";
mes.data="文件已上传:"+str.text;
broadcast(JSON.stringify(mes));
mes={};
mes.type='upload';
mes.data=str.text;
broadcast(JSON.stringify(mes));
}
})
//客户端连接中止
conn.on("close", function(code, reason) {
console.log("连接关闭~");
let mes = {};
mes.type = "leave";
mes.data = conn.nickname + ' 已离开'
broadcast(JSON.stringify(mes));
})
conn.on("error", function(err) {
// console.log("handle err");
// console.log(err);
})
});
//对每个连接的客户端发送请求,即广播
function broadcast(str) {
wsserver.connections.forEach(function(connection) {
connection.sendText(str);
})
}
module.exports=wsserver;
将该文件保存为CtreatewsServer.js,并在app.js中将其作为模块引入,设置端口为3010。
var wsserver = require('./public/javascripts/CreatewsServer.js');
wsserver.listen(3010);
运行app.js
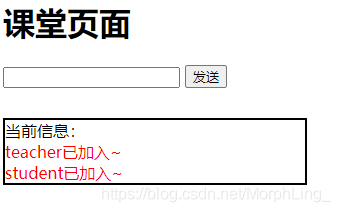
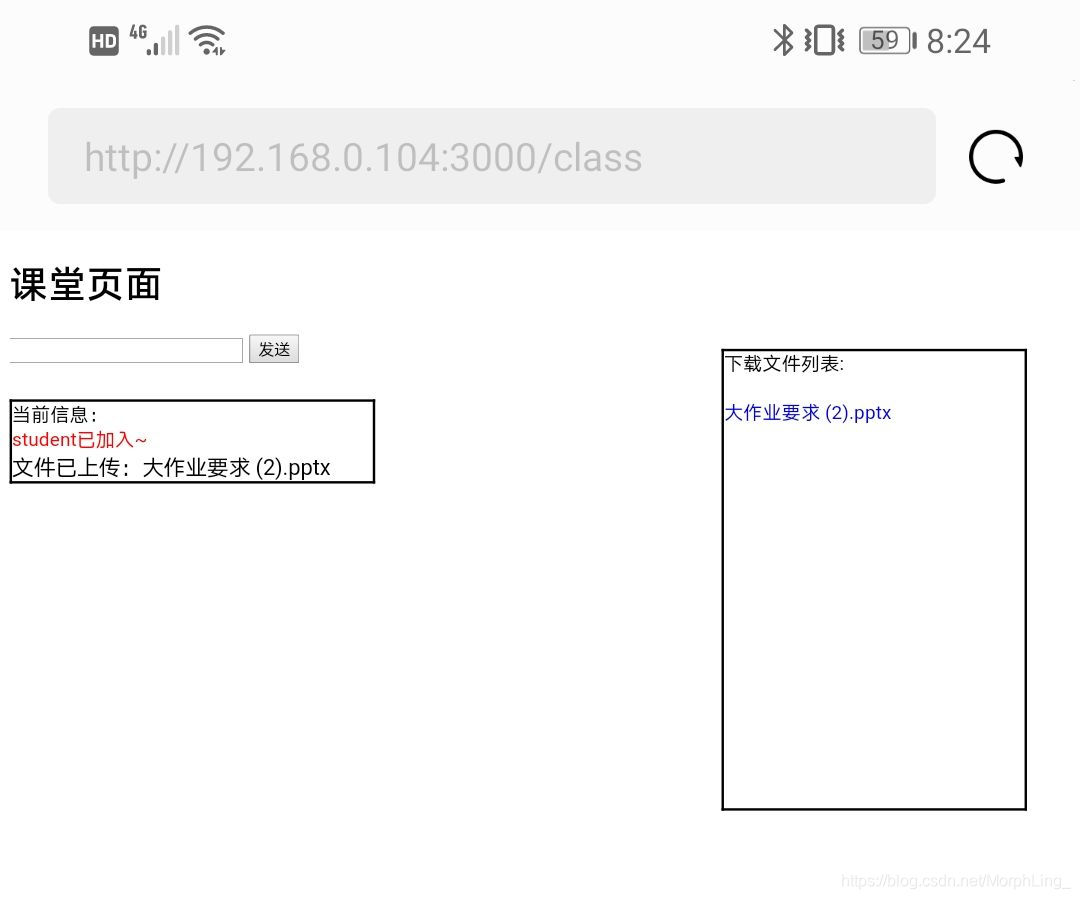
在线聊天功能实现
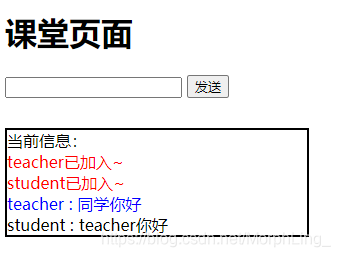
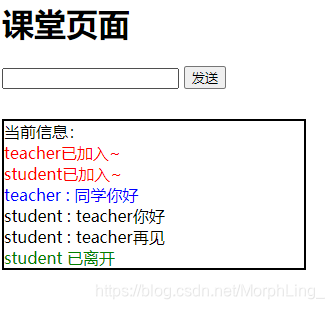
可以先看一段小对话
初次连接:用户根据本地cookie,向ws发送类型为’connect’的信息,告知客户端该用户的名称和身份。ws客户端记录信息,并广播发送“xxx已加入”的信息。
用户发送信息:用户向ws发送类型为’message’的信息,ws客户端直接将信息内容和用户名、身份一起广播,用户收到信息后,根据身份设置不同的字体颜色。
用户离开:ws客户端接收到连接断开,将断开用户的信息进行广播
一些比较重要的代码:
用户与ws建立新的连接。
var websocket = new WebSocket("ws://"+window.location.hostname+":3010");如果只是与本地的ws连接url用”ws://localhost:3010”就可以,但是一旦通过其他设备访问,ip地址可能是动态的,localhost就连不到ws服务器了,因此要用window.location.hostname捕获到当前的ip地址。
获取某个cookie的值
function getCookie(cookieName) { var strCookie = document.cookie; var arrCookie = strCookie.split("; "); for(var i = 0; i < arrCookie.length; i++){ var arr = arrCookie[i].split("="); if(cookieName == arr[0]){ return arr[1]; } } return ""; }document.cookie只能得到一串含有cookie值的字符串.

因此要用字符串操作来获取某个cookie值。把这个字符串操作做成一个函数getCookie便于使用。用户向ws发送信息
let param={ text:getCookie('username'), logintype:getCookie('loginType'), type:'connect' } websocket.send(JSON.stringify(param));因为只能发送字符串数据,所以必须用JSON.stringify()先将对象转化成字符串,并在ws中用JSON.parse()重新转为一个对象
接受ws信息,在页面中呈现
websocket.onmessage = function(e) { var mes = JSON.parse(e.data); showMessage(mes.data, mes.type,mes.logintype); } function showMessage(str, type , logintype) { var div = document.createElement('div'); if (type == "enter") { div.style.color = "red"; } else if (type == "message") { if (logintype=='0') div.style.color = "black"; else div.style.color = "blue"; } else if (type == "leave") { div.style.color = "green"; } else if (type== "upload_message"){ div.style.color = "black"; div.style.fontSize="large"; } div.innerHTML = str; var chat=document.getElementById("chat"); chat.appendChild(div); }同样先要将信息从字符串转化为对象。之后用document.createElement()创建html元素,填充信息内容,设置样式,并将该html元素加入页面。
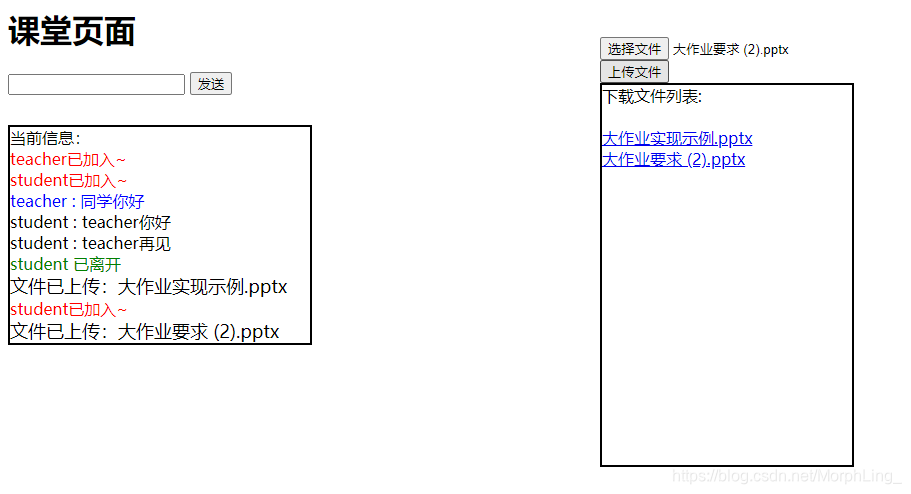
文件共享功能实现
这个功能大概是这样的

教师用户有权限上传文件,学生用户只有下载权限(不显示提交文件的按钮)。下载文件列表中是\元素,点击后直接开始下载文件。
实现这个功能需要使用multer来进行文件传输,因为websocket本身只能发送字符串(或类似结构的数据),不能直接通过发送文件。因此只能够做到将下载链接进行共享,最终文件共享是由express实现的。所以实现逻辑:
step1:教师用户上传文件至网站服务器
step2:websocket同步广播对应url
step3:其他用户点击链接发送get请求
step4:express后端发送下载响应
step1:教师用户上传文件至网站服务器
传输文件时前端的表单要将enctype设置为”multipart/form-data”
<form method="post" id="uploadform" enctype="multipart/form-data" target="hiddenIFrame">
<input type="file" name="file1" id='uploadfile' oninput="input_update()"><br>
<button id="upload" type="submit" onclick="click_update()" disabled='disabled'>上传文件</button>
</form>
设置后端,通过fs.rename将文件重命名
var multer = require('multer');
var fs= require('fs');
//文件保存路径
var upload = multer({dest:'public/static/'});
router.post('/class',upload.any(),function(req,res,next){
var now=req.files[0];
fs.rename(now.path,now.destination+now.originalname,function(err){
if (err){
throw err;
}
});
res.send('ok');
})
step2:websocket同步广播对应url(对应CreatewsServer.js中对’upload’类型信息的处理)
<script>
function click_update(){
var e=$('#uploadfile').get(0).files[0];
if (e!=undefined)
{
console.log(e.name);
let param={
text:e.name,
type:'upload'
};
websocket.send(JSON.stringify(param));
}
};
</script>
<script>
function showMessage(str, type ,logintype) {
if (type=='upload'){
var file=document.getElementById("list");
var a=document.createElement('a');
a.setAttribute('href','/class/download?name='+str);
a.innerHTML=str;
var div=document.createElement('div');
div.appendChild(a);
file.appendChild(div);
}
}
</script>
step3:其他用户点击链接发送get请求
step4:express后端发送下载响应
router.get('/class/download',function(req,res,next){
var par=req.query;
res.download('public/static/'+par.name)
})
总结和一点问题(?)
写着写着发现很多代码已经糅合在一起了。。比如说一些前端和后端的代码就很难分离开来了。。尤其是在处理前端和websocket server时,我目前的写法都是让前端页面直接与ws对话,所以一旦遇到一些需要后端数据的websocket操作,就会感觉写的很难受,
比如一开始写发送文件的逻辑是:
前端发送文件-->后端接受文件-->后端返回文件名和路径响应-->将响应直接传给websocket server-->发送广播
但是发现我没办法让后端和websocket直接对话,于是只能让前端同时发送两份请求,一份给后端,一份给ws,虽然避开了后端与ws的对话,但是这就必须提前规定好文件的命名和路径,而且无法捕获到后端可能出现的error之类的。
可能说的有点乱,毕竟我代码写的更乱。。总之就是感觉,如果现在要往网站里加更多功能其实也没问题,但就是会越写越乱。所以如果要从代码结构清晰,MVC或者MVP模式层次分明的角度来说的话,写代码可能就是一件永无止境的事了。。可能还是我太菜了
前几天还读了一下老师项目一的示例代码,用了一些angular的功能来写前端,主体应该还是express,再加上bootstrap写了一些前端样式。感觉就是代码结构很清楚,特别是通过angular作为前端和后端的中间层,来处理各种请求和响应的时候。但是自己写angular的时候就总是出一些莫名其妙的错误半天还调不出来,emmmm,还是要多写。
最后今天本来想加一点bootstrap样式的,但是感觉代码结构很乱,在这个代码的基础上再去写样式就会变得更乱。。或者根本就写不清楚。。所以可能还得把目前做的东西推倒重来一次,先写样式再把内容填进去